为什么我仍认为剪藏是必要的以及当下操作办法
无数”知识管理“圈和”笔记达人“都谈论过一个观点:“剪藏没有必要,重要的是用自己的话记下来。”然后举例说,卡片笔记的代表人物 Niklas Luhmann 的卡片内容如何简洁:
- 一张卡片仅记录一件事
- 每张卡片都有独立的编码
- 卡片与卡片之间建立连接
我同意后半句记录要用自己语言写,但不同意前半句剪藏不重要。
剪藏的必要性
卢曼学术背景给他提供了稳定全面的资料库
卢曼长期在比勒费尔德大学社会学系任教,直到1993年退休,他首先是一个学者,其所拥有的学术资源远非我们这种在社会上漂泊的普通人可以比拟,依托大学,他等于间接拥有了稳定全面的资料库,无须个人独自建立,事实上,卢曼在记录卡片时也不乏对原著的索引。

因此,当我们尝试通过笔记去积累自己的资源或者经验,但凡存储空间允许,完全没必要放弃对原文原著的保存。我们最终需要的是一个长期稳定可复用的资料库,而缺少原文或者原著去提供必要上下文,基本的脚手架变无从建立。
资料的不稳定性让保存到本地成为最佳选择
我们身处在一个变幻莫测的时代,很多资料的获取都转瞬即逝,一小时前全网热传爆文一小时后可能就被删除,固然,很多时候有资料本身的问题,但有时也不过是时也命也,倘若不能第一时间保存,极有可能错过不少历史性时刻。
又或者,我们购买一些线上课程,作者上传到某个平台,平台维护不佳或者体验不好,都会影响到我们对资料的使用,唯有保存到本地,所有体验才能不流失且可控。
没有上下文,就没有准确性
如果笔记仅仅记录自己的转述(当然这是第一位重要的),但一段时间之后,如果没有原文作为上下文参考,再回过头看自己的笔记,我们很可能会一头雾水,也无法产生新的想法,增援未来的自己无从谈起。
因此,我们需要收藏,需要记录,内外皆备于我,才能万事有底气。
一个基于Safari自带功能的剪藏办法
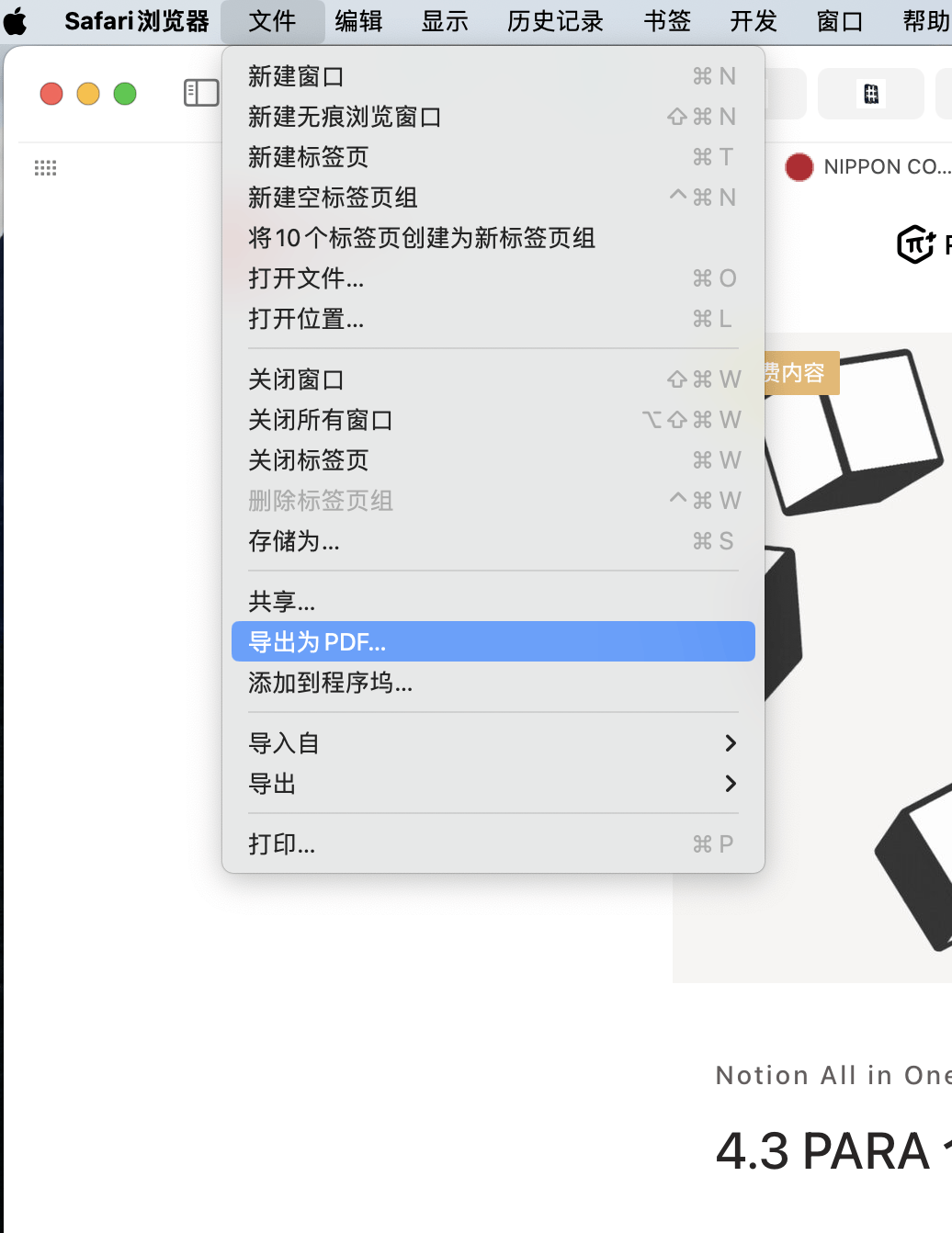
Safari的导出为PDF功能
其实非常简单,点击Safari系统菜单”文件“-”到处为PDF…“,然后选择保存路径即可,基本上,至少能显示完全,就可以剪藏下完整的网页,我试过自己常看的几个网站:少数派、知识星球,付费墙后的网页也都能顺利保存。原网页什么样,存下来就是什么样,而且都是可搜索文本的PDF文档。

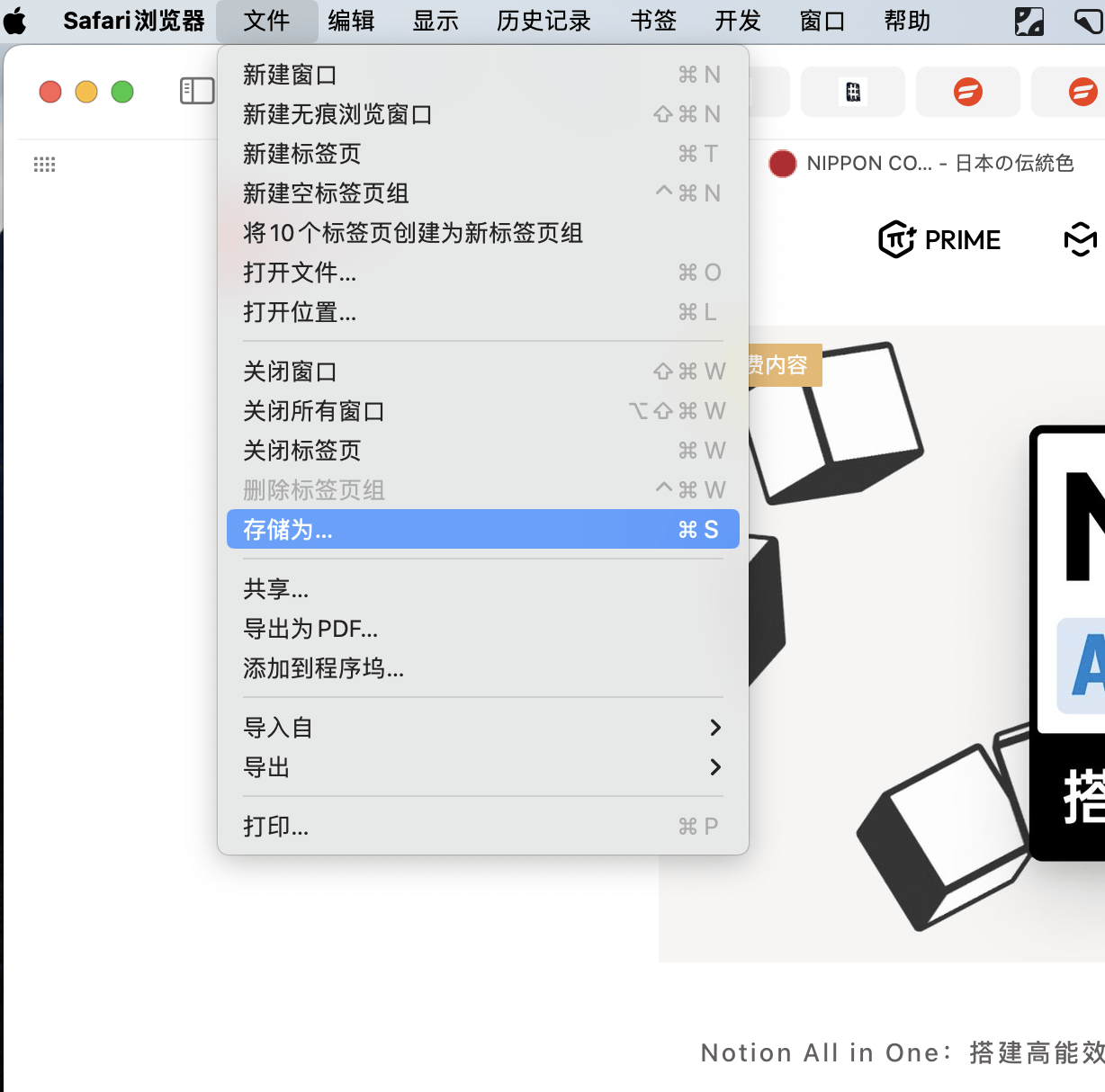
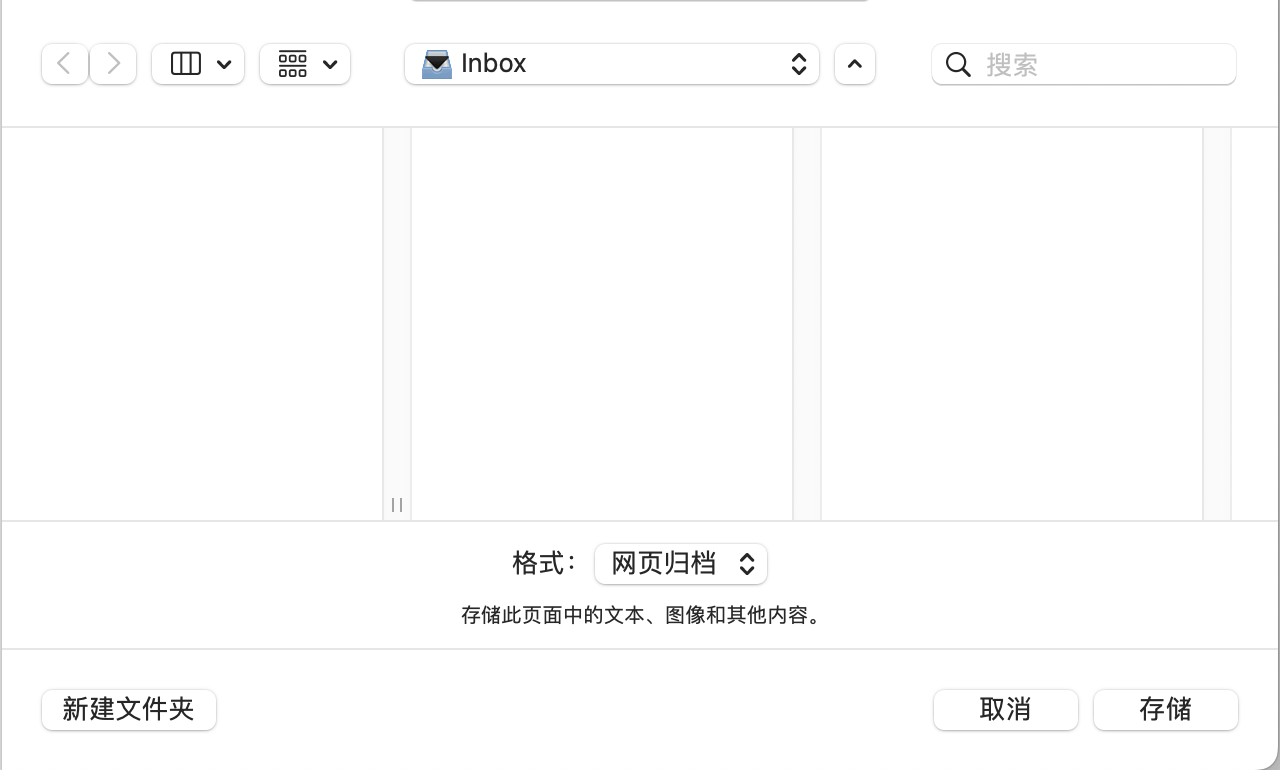
Safari的存储为功能
如果网页有动图,PDF无法显示完全,此时就需要使用最原始的保存功能,存储格式选择为“网页归档”,这样可以把整个网页保存为webarchive格式,完整保存网页所有元素。


如果你需要删除一些不必要的页面元素
`javascript:(function()%7Bvar%20isIe%3Dfalse%3B%2F*%40cc_on%20isIe%3Dtrue%3B%20%40*%2Ffunction%20fe(a%2Cfn)%7Bvar%20i%2Cl%3Da.length%3Bfor(i%3D0%3Bi%3Cl%3Bi%2B%2B)%7Bfn(a%5Bi%5D)%3B%7D%7D%3Bfunction%20ae(el%2Cn%2Cfn%2Cix)%7Bfunction%20wfn(ev)%7Bvar%20el%3D(isIe%3Fwindow.event.srcElement%3Aev.target)%3Bif(ix%20%7C%7C%20!el.xmt)%20fn(el)%3B%7Dif%20(isIe)%7Bn%3D%27on%27%20%2B%20n%3Bel.attachEvent(n%2C%20wfn)%3B%7D%20else%20%7Bel.addEventListener(n%2C%20wfn%2C%20false)%3B%7Dif(!el.es)el.es%3D%5B%5D%3Bel.es.push(function()%7Bif(isIe)%7Bel.detachEvent(n%2Cwfn)%3B%7D%20else%20%7Bel.removeEventListener(n%2C%20wfn%2C%20false)%3B%7D%7D)%3Bel.re%3Dfunction()%7Bfe(el.es%2Cfunction(f)%7Bf()%7D)%3B%7D%3B%7Dfunction%20sce(el)%7Bvar%20oldclick%3Del.onclick%2Coldmu%3Del.onmouseup%2Coldmd%3Del.onmousedown%3Bel.onclick%3Dfunction()%7Breturn%20false%3B%7D%3Bel.onmouseup%3Dfunction()%7Breturn%20false%3B%7D%3Bel.onmousedown%3Dfunction()%7Breturn%20false%3B%7D%3Bel.rce%3Dfunction()%7Bel.onclick%3Doldclick%3Bel.onmouseup%3Doldmu%3Bel.onmousedown%3Doldmd%3B%7D%3B%7Dif%20(!window.r_)window.r_%3D%5B%5D%3Bvar%20r%3Dwindow.r_%3Bvar%20D%3Ddocument%3Bae(D.body%2C%27mouseover%27%2C%20function(el)%7Bel.style.backgroundColor%3D%27%23ffff99%27%3B%20sce(el)%7D)%3Bae(D.body%2C%27mouseout%27%2C%20%20function(el)%7Bel.style.backgroundColor%3D%27%27%3Bif(el.rce)el.rce()%3B%7D)%3Bae(D.body%2C%27click%27%2C%20%20%20%20%20function(el)%7Bel.style.display%3D%27none%27%3B%20r.push(el)%3B%7D)%3Bfunction%20ac(p%2Ctn%2Cih)%7Bvar%20e%3DD.createElement(tn)%3Bif(ih)e.innerHTML%3Dih%3Bp.appendChild(e)%3Breturn%20e%3B%7Dvar%20p%3D0%3Bvar%20bx%3Dac(D.body%2C%27div%27)%3Bbx.style.cssText%3D%27position%3A%27%2B(isIe%3F%27absolute%27%3A%27fixed%27)%2B%27%3Bpadding%3A2px%3Bbackground-color%3A%2399FF99%3Bborder%3A1px%20solid%20green%3Bz-index%3A9999%3Bfont-family%3Asans-serif%3Bfont-size%3A10px%27%3Bfunction%20sp()%7Bbx.style.top%3D(p%262)%3F%27%27%3A%2710px%27%3Bbx.style.bottom%3D(p%262)%3F%2710px%27%3A%27%27%3Bbx.style.left%3D(p%261)%3F%27%27%3A%2710px%27%3Bbx.style.right%3D(p%261)%3F%2710px%27%3A%27%27%3B%7Dsp()%3Bvar%20ul%3Dac(bx%2C%27a%27%2C%27%20Undo%20%7C%27)%3Bae(ul%2C%27click%27%2Cfunction()%7Bvar%20e%3Dr.pop()%3B%20if(e)e.style.display%3D%27%27%3B%7D%2C%20true)%3Bvar%20ual%3Dac(bx%2C%27a%27%2C%27%20Undo%20All%20%7C%27)%3Bae(ual%2C%27click%27%2Cfunction()%7Bvar%20e%3Bwhile(e%3Dr.pop())e.style.display%3D%27%27%3B%7D%2C%20true)%3Bvar%20ml%3Dac(bx%2C%27a%27%2C%27%20Move%20%7C%27)%3Bae(ml%2C%27click%27%2Cfunction()%7Bp%2B%2B%3Bsp()%3B%7D%2C%20true)%3Bvar%20xl%3Dac(bx%2C%27a%27%2C%27%20Exit%20%27)%3Bae(xl%2C%27click%27%2Cfunction()%7BD.body.re()%3Bbx.parentNode.removeChild(bx)%3B%7D%2C%20true)%3Bfe(%5Bbx%2Cul%2Cml%2Cxl%2Cual%5D%2Cfunction(e)%7Be.style.cursor%3D%27pointer%27%3Be.xmt%3D1%3B%7D)%3B%7D)()`保存这段js脚本代码,把它拖到收藏栏,使用的时候点击一下,窗口左上角就会出现脚本选项,手动选择删除区域就可以删除冗余部分,最后点击“exit”退出删除操作,继续按需进行上述的保存操作,就可以得到非常干净的文档了。